Mes premières velléités de billet de blog consacré à la visualisation de données généalogiques datent de mai 2020. Un brouillon avec une liste de liens, jamais achevé, mais jamais supprimé non plus. En cette fin d'alphabet et challenge de A à Z, puisque l'inspiration pour le V se fait désirer (j'avais envisagé vélo dans les photos de famille, puis j'ai laissé tomber, un peu comme mon propre vélo qui prend la poussière depuis des mois, faute de forme suffisante), pourquoi ne pas enfin dresser un petit récapitulatif d'outils et liens sympathiques ?
1. A partir d'un fichier GEDCOM
- arbre.app (Florian Cassayre), avec notamment deux outils de visualisation des données d'un fichier GEDCOM :
-
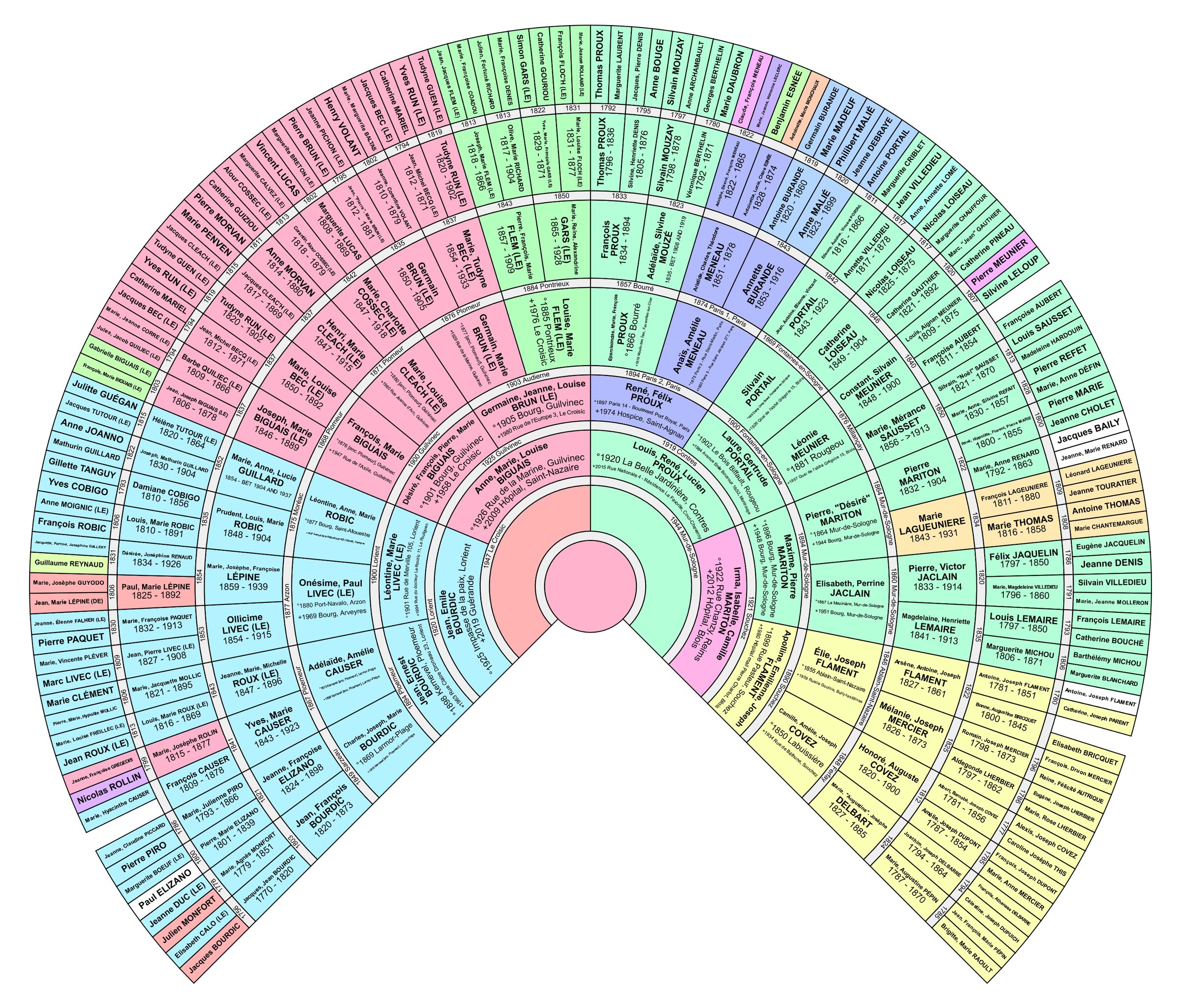
- arbre-o-matic, pour générer une roue généalogique classique, ou en choisissant un coloriage dynamique selon des informations saisies (âge au mariage, département de naissance, profession, signature, etc.). Voir aussi l'article Signatures.
-
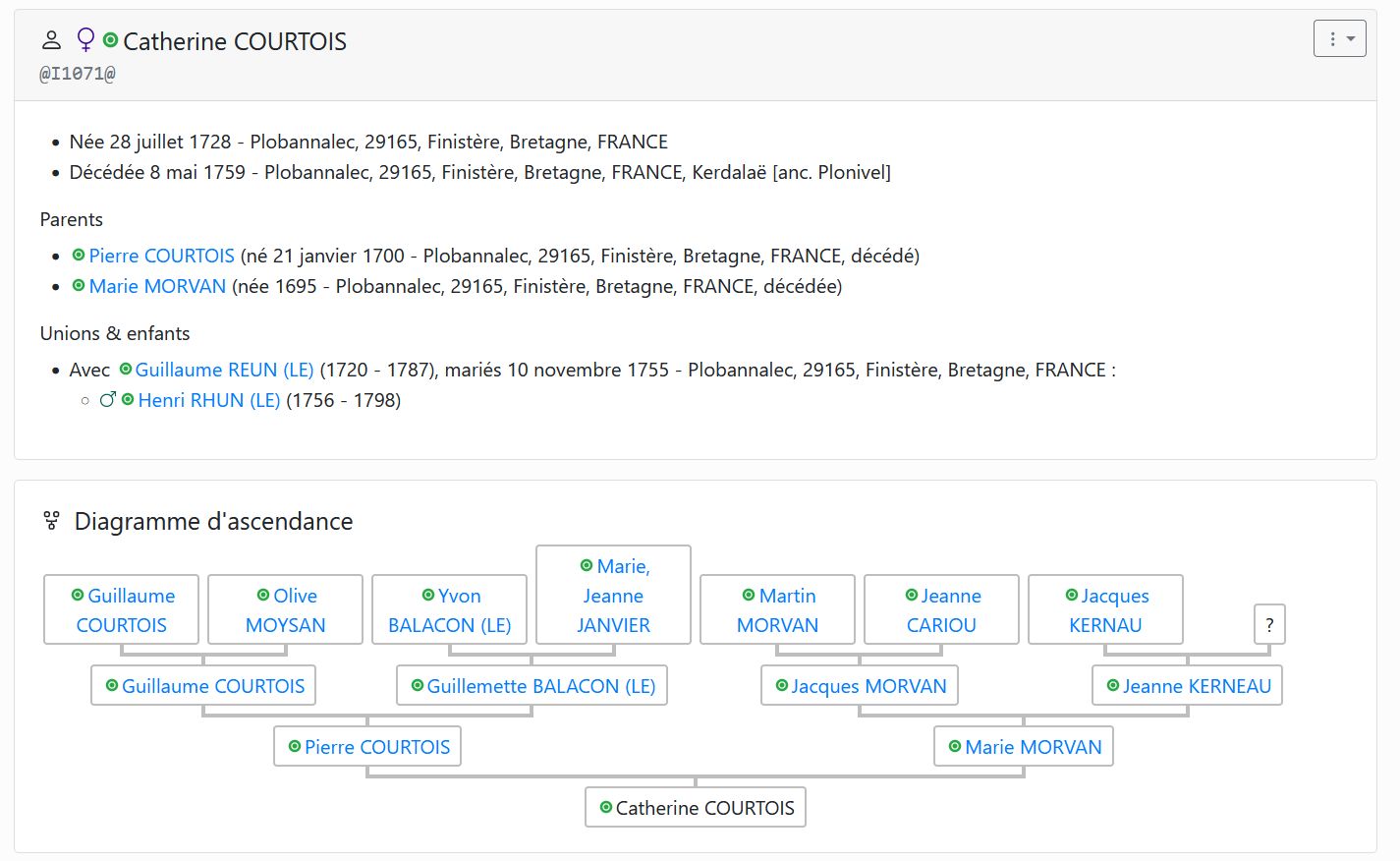
- monarbre.app (en cours de développement) : import (temporaire, rien n'est stocké en ligne) d'un fichier GEDCOM avec navigation dynamique dans les données
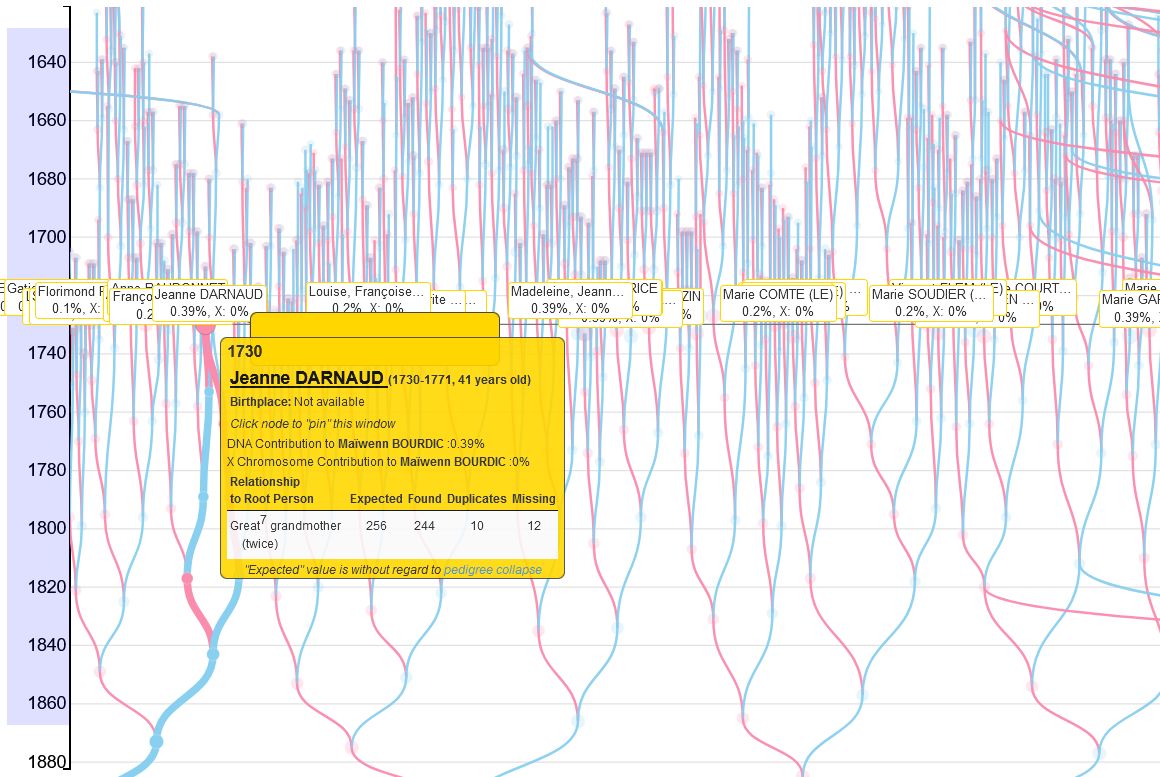
- Exploring family tree, ou comment se perdre dans une dense forêt d'ancêtres... avec des "raccourcis-implexes"
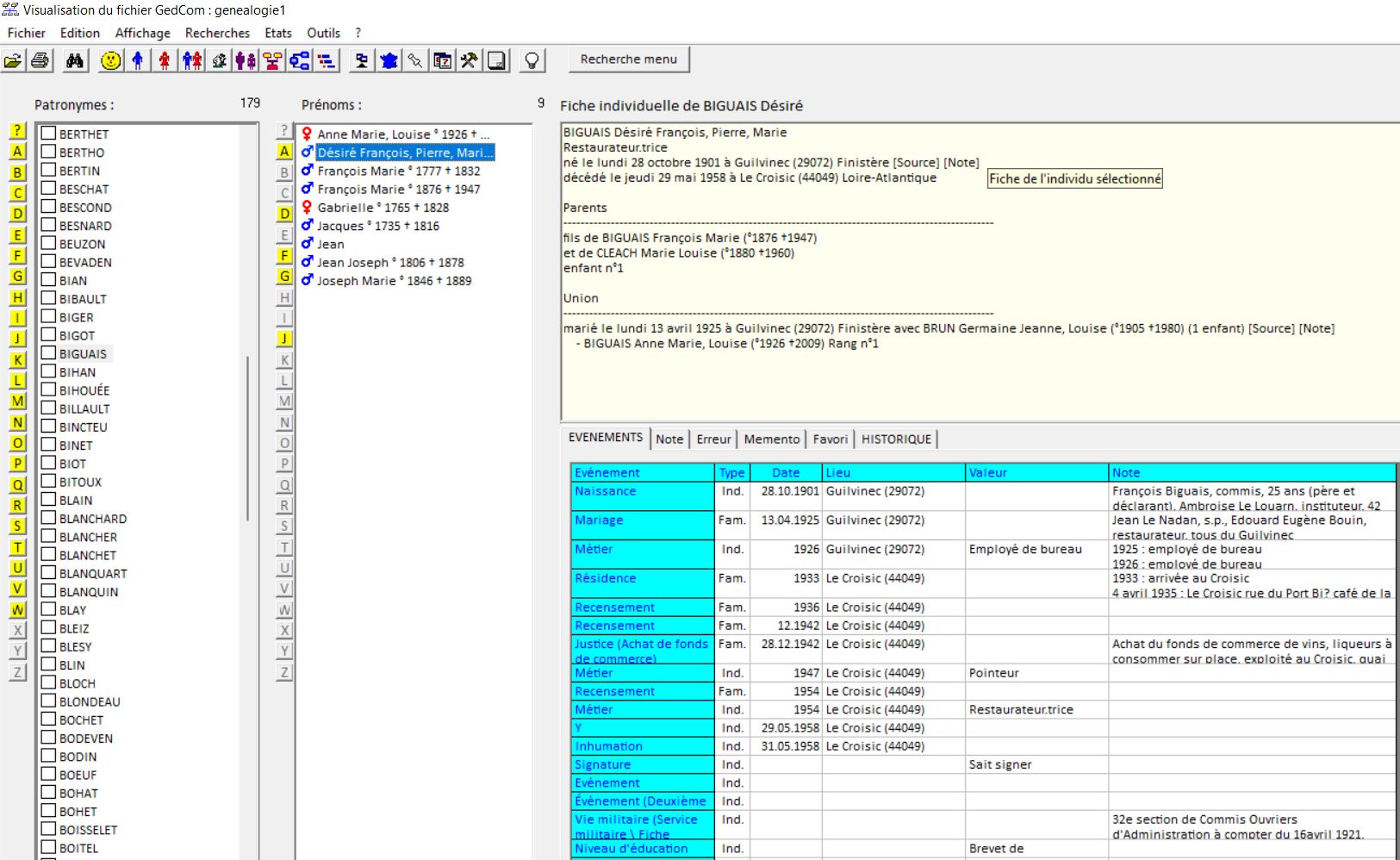
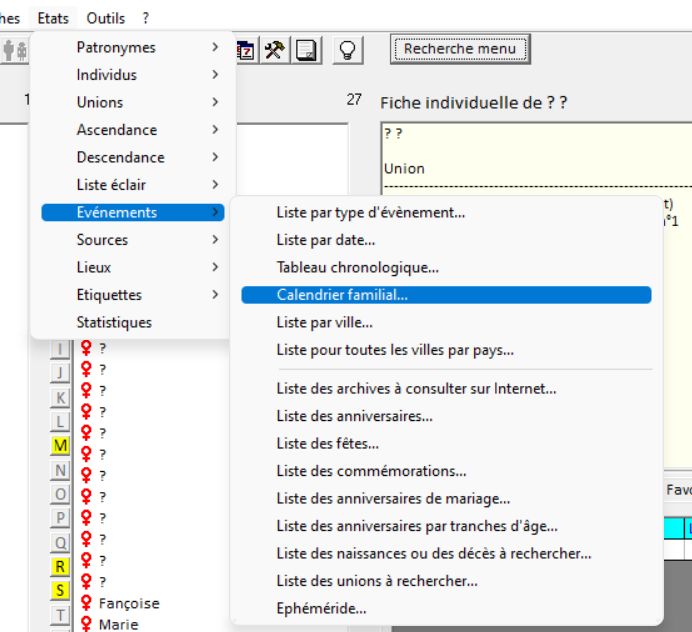
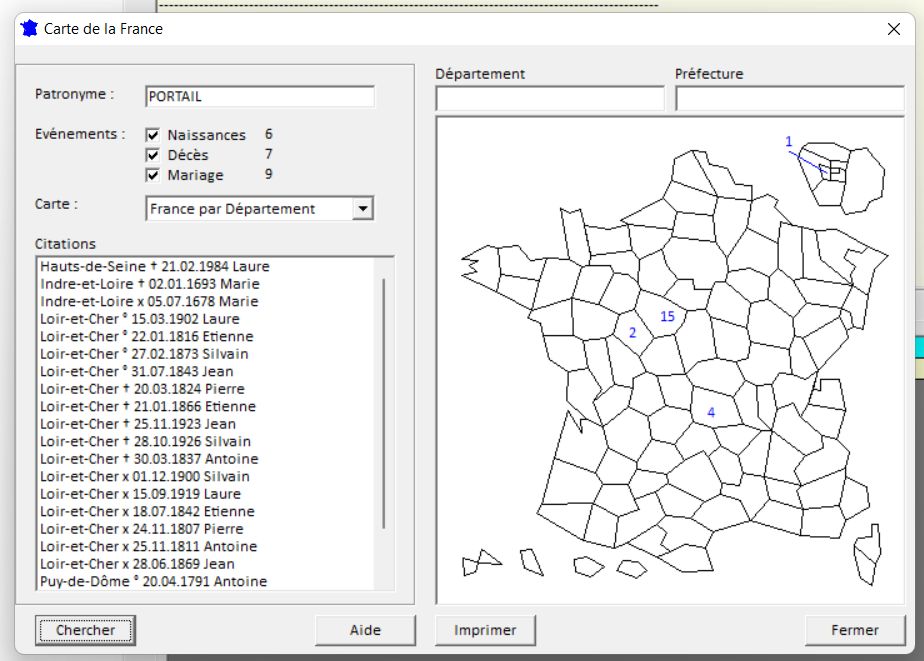
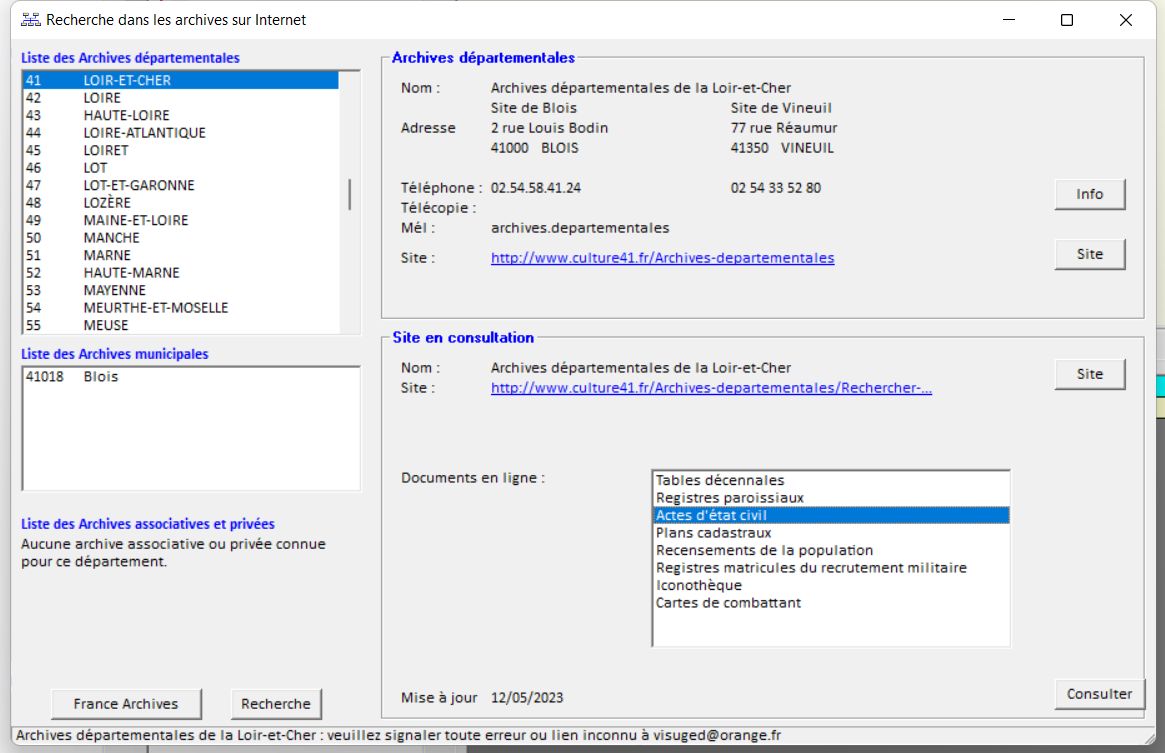
- Visuged : ce logiciel / boîte à outils déborde de fonctionnalités d'export, création de listes, contrôle de cohérence, ou encore d'utilitaires comme la liste des services d'archives, le lien vers le portail et ce qu'on y trouve comme ressources numérisées. Il faut juste injecter son fichier GEDCOM dans l'outil. L'ergonomie peut faire peur aux habitués des logiciels grand public ; il ne faut pas hésiter à regarder la documentation et les tutoriels pour la prise en main.
 |
 |
 |
 |
2. A partir de données tabulaires / CSV
Visualiser des données, c'est relativement rapide ; préparer les dites données prend souvent plus de temps, surtout quand son logiciel ne permet pas de le faire facilement et/ou de manière structurée (tabulaire). D'où, pour ma part, l'utilisation d'un outil de nettoyage et harmoniser de données un peu plus pro / geek comme OpenRefine (voir aussi les tutoriels sur Patrimoine et numérique, entre autres), ou l'utilité de Visuged mentionné au-dessus.
Une fois qu'on a quelques données (parfois très simples) sous la main, voici des outils sympas (c'est-à-dire gratuits, avec des visualisations encapsulables dans une page web et des données qui ne restent pas enfermées dans une application) :
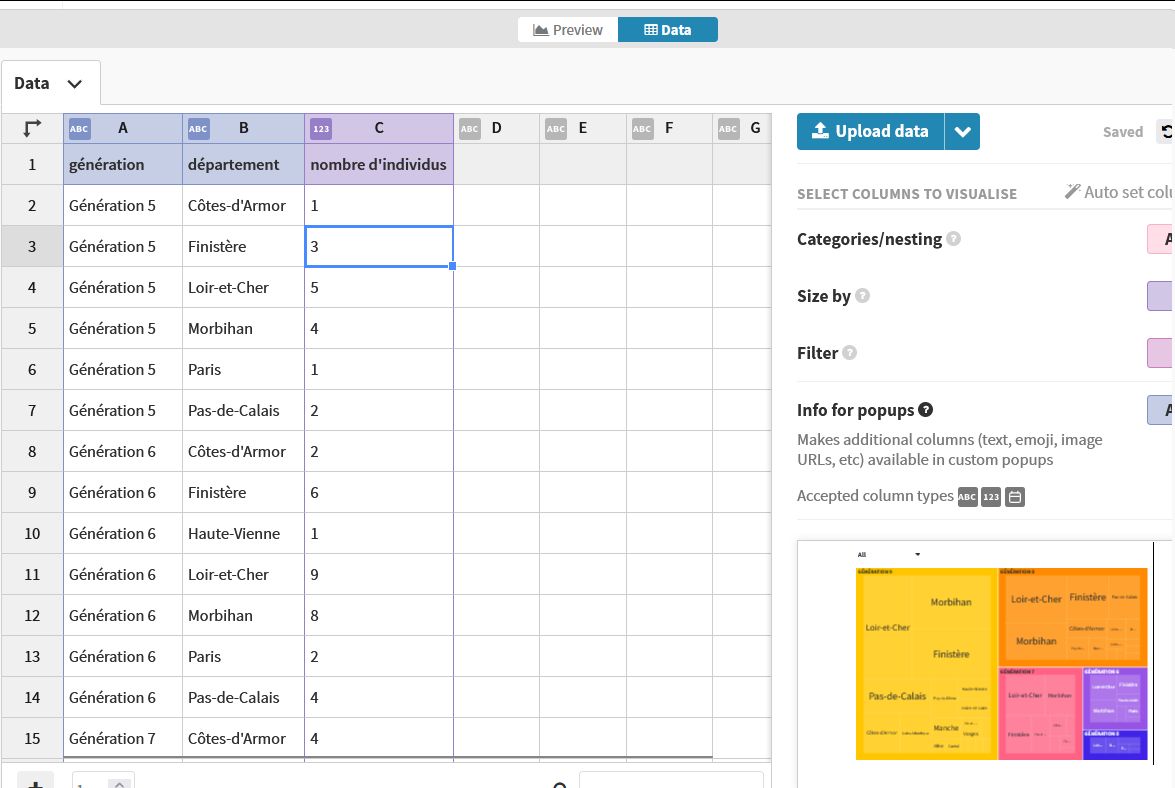
- Flourish : archi utilisé pour les graphiques en tout genre de ce challenge ; avec en prime un exemple de l'envers du décor (côté données) de mon T comme Treemap ;
- Rawgraph, pour les graphiques également (treemap, graphiques en barre, ou encore les calendriers des naissances, mariages et décès) ;
- Umap, pour les cartographies dynamiques (E comme Ecoles). Voir aussi le tutoriel sur Patrimoine et numérique ;
- Khartis, pour les cartes (statiques) comme les cartes choroplètes (B comme Bretagne) :
- Timeline JS, pour les frises chronologiques (E comme Ecoles). Voir aussi le tutoriel sur Patrimoine et numérique.
Et on peut encore pousser plus loin dans le code (exemple sur le blog de Nicolas Kruchten, ou sur GitHub). Mais moi je vais m'arrêter là !
>> Consulter l'ensemble du challenge de A à Z 2023






Comments